すべてのユーザーにとって、わかりやすいWebサイト
魅力を正確に、わかりやすく伝えることがWebサイトの本質であると考えます。
CMSの選定・構築からレスポンシブウェブデザイン(RWD)など、スマホやタブレットまで幅広く対応可能です。
ホームページ制作の実績一覧(最新)過去
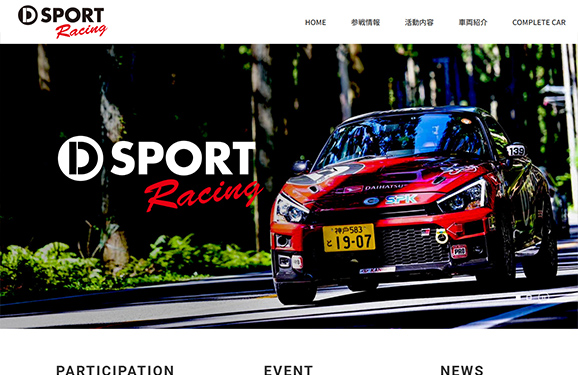
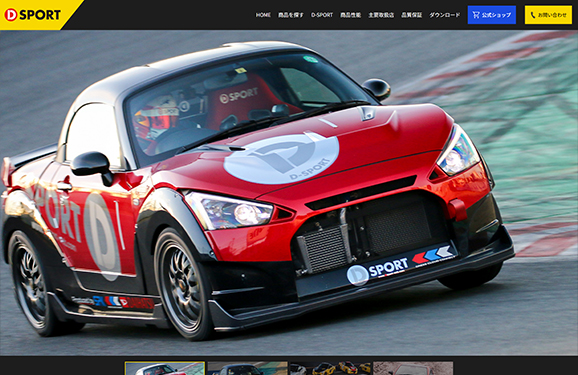
D-SPORT Racing
https://www.dsport-racing.com/
コンセプト
ブランドカラーの黒と赤を基調とした、車両の魅力や活動内容がしっかり伝わるシンプルなデザイン。ポイント
イベントなどの情報発信がしやすく、それぞれの車両のポイントも存分に掲載できるサイトになるように制作。CMS・レスポンシブ、常時SSL対応。高橋病院
https://www.takahashi-group.jp/
コンセプト
和風モダンなテイストと新病院の建物の色を使用し、病院の雰囲気や地域とのつながりを伝えるデザイン。ポイント
スタッフと内装の写真を大きく掲載し、病院の雰囲気が感覚的に伝わるように制作。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。淳風会健康管理センター大安寺
https://junpukai.or.jp/center-daianji/
コンセプト
ブルーを基調とした色合いで、各サイトへの導線がわかりやすいデザイン。ポイント
情報を整理し、目的にたどり着きやすい構造になるように制作。CMS・レスポンシブ、常時SSL対応。コスモ情報システム
コンセプト
深い青を基調として信頼感を与えつつ、イラストや動画で親しみやすさもあるサイト。ポイント
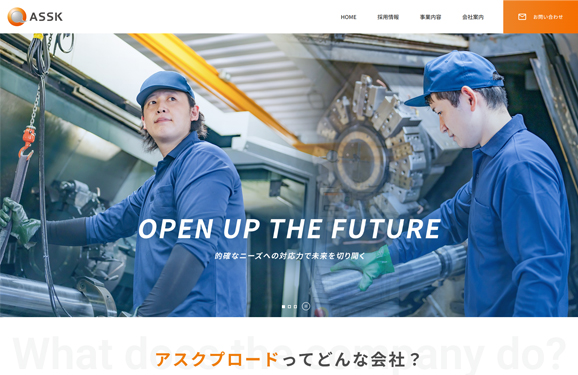
スタッフ写真や採用のコンテンツを多数掲載し、会社の雰囲気が伝わりやすい構成。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。アスクプロード
コンセプト
いきいきした表情の写真と元気なオレンジ色を使用し、活気のある雰囲気を伝えるサイト。ポイント
シンプルで大きなバナーを配置し、見やすく分かりやすい構成。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。フォーシーズン 買取・売却サイト
コンセプト
親しみやすいデザインでサービスの強みを明確に押し出し、信頼と安心感を与えるサイト。ポイント
ユーザー目線でわかりやすいメニュー名称をつけて、目的の情報を見つけやすい構成。CMS・レスポンシブ、常時SSL対応。(仮称)桃丘こども園
https://cumre.or.jp/service/childcare/momogaoka/
コンセプト
やわらかくあたたかみのある写真中心のデザインで、親しみやすさと安心感を伝える構成。ポイント
園生活や行事の様子がわかる写真を多数掲載し、子どもたちの自然な表情を伝える構成。CMS・レスポンシブ、常時SSL対応。内海建設コンサルタント 採用サイト
https://www.naikai-con.co.jp/recruit/
コンセプト
コーポレートカラーを基調に、本体サイトとの統一感もあるデザイン。明るく楽しそうなイメージの採用サイト。ポイント
社員の活躍する姿や動画を通じて職場の雰囲気を伝え、応募意欲を高めるサイト構成に。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。内海建設コンサルタント株式会社
コンセプト
コーポレートカラーを基調に信頼感と清潔感を演出。技術力と誠実な姿勢が伝わるデザイン。ポイント
斜めに配置したリンクバナーでデザインに動きを持たせ、個性的なビジュアルを構成。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。リソースパーク
コンセプト
既存のキャラクターイラストを活かした、カラフルでポップな印象のデザイン。ポイント
戦隊風のキャラクターの種類で回収品目をカテゴライズし、視覚的な分かりやすさを重視して制作。ロゴ制作・CMS・レスポンシブ、常時SSL対応。株式会社 聖興業
コンセプト
ネイビーとグレーを基調に、重厚感・信頼感を持たせたデザイン。ポイント
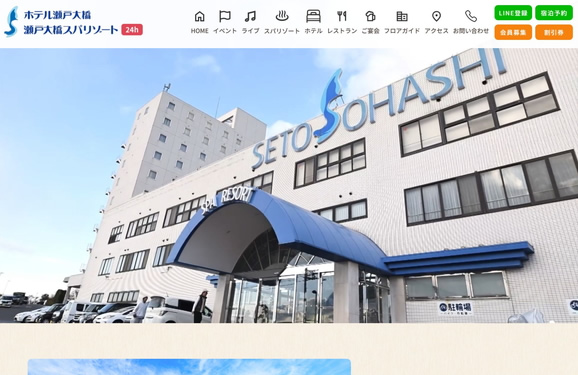
技術力の高さのみならず、仕事に対するひたむきな姿勢が伝わるように制作。CMS・レスポンシブ、常時SSL対応。ホテル瀬戸大橋・瀬戸大橋スパリゾート
コンセプト
昭和レトロをモチーフとしたイメージで、読みやすく、あたたかみのあるデザイン。ポイント
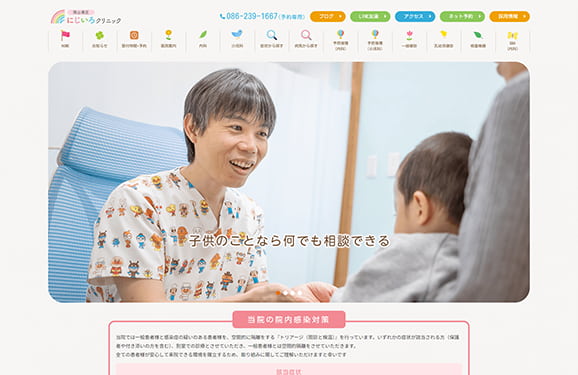
イベントやライブのスケジュール、お風呂や施設の魅力が伝わるように制作。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。岡山南区にじいろクリニック
https://www.okayama-nijiiro-clinic.com/
コンセプト
カラフルな色づかいでポップなイメージがありながら、親しみやすいイメージで制作。ポイント
丸みのあるフォントと、イラストをバランスよく配置し、柔らかく優しいイメージで制作。CMS・レスポンシブ、常時SSL対応。山東クリニック
コンセプト
ブルーをベースとし、シンプルで分かりやすくスッキリとしたデザイン。ポイント
様々な症状から治療法などを確認できるように設計。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。リガース行政書士事務所
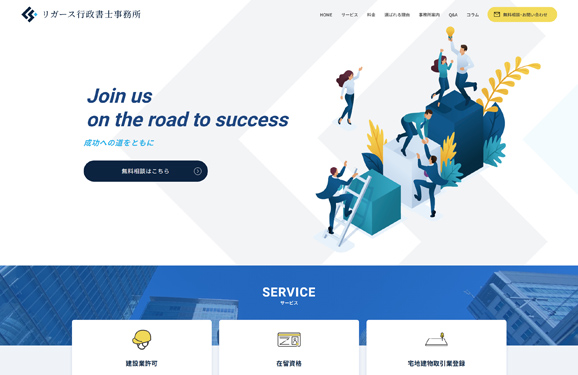
コンセプト
濃いブルーを基調とし、落ち着きながらも親しみやすく、信頼感の持てるデザイン。ポイント
シンプルな構造にイラストや角丸を使用することで、堅苦しくなり過ぎず親しみやすさを感じられるサイト。CMS・レスポンシブ、常時SSL対応。倉敷リハビリテーション病院
コンセプト
明るいブルーとオレンジで、落ち着きと温かみを両立させたデザイン。ポイント
専門性や個性をアピールしながらも、敷居が高くなり過ぎない、親しみやすさも感じられるサイト。CMS・レスポンシブ、常時SSL対応。恵生会みなんの家
https://keiseikai-okayama.com/
コンセプト
イラストや写真を使用し、優しく温かみを感じるデザイン。ポイント
施設の情報など、目的の情報にすぐたどりつけるように制作。CMS・レスポンシブ、常時SSL対応。淳風会 メンタルサポートセンターサイト
https://junpukai.or.jp/mental-sc/
コンセプト
ブルーを基調とした色合いで、落ち着きながらも親しみやすく、信頼感の持てるデザイン。ポイント
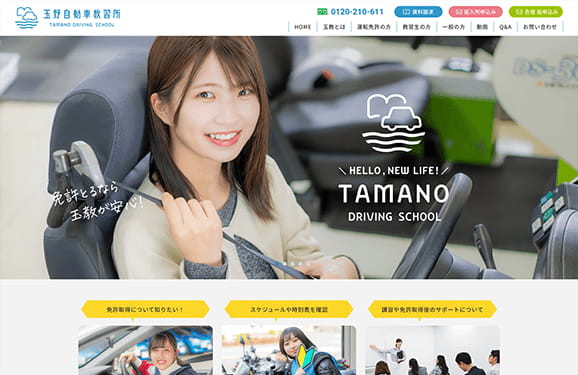
シンプルな構成・情報整理で、遷移のしやすさにもこだわって制作。CMS・レスポンシブ、常時SSL対応。玉野自動車教習所
https://www.tamano-drivingschool.jp/
コンセプト
イラストやアニメーションで、サイトを楽しく閲覧できるようデザイン。
ポイント
明るくポップなデザインで、スッキリと見えるよう情報整理。CMS・レスポンシブ、常時SSL対応。
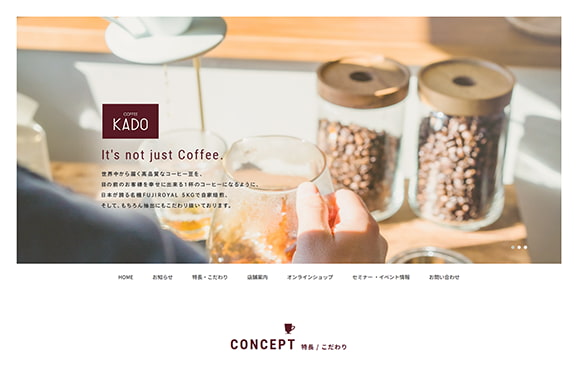
珈琲カド
コンセプト
ブラウンをベースにしつつも、太めのラインやフォントで遊び心を持たせ、シンプルモダンにデザイン。ポイント
シンプル・コンパクトなLP形式で、見やすさ分かりやすさを重視。CMS・レスポンシブ、常時SSL対応。NICS 50周年サイト
コンセプト
青と赤を基調とし、ダイナミックかつ情報を得やすいデザイン。ポイント
会社の歴史がしっかり伝わるサイトになるように制作。CMS・レスポンシブ、常時SSL対応。淳風会 財団本部サイト
コンセプト
ブルーを基調とした色合いで、各サイトへの導線がわかりやすいデザイン。ポイント
情報を整理し、目的にたどり着きやすい構造になるように制作。CMS・レスポンシブ、常時SSL対応。品川志匠会病院
コンセプト
コーポレートカラーのピンクを基調として、柔らかいイメージを全面に押し出したデザイン。ポイント
具体的な実績や強みを掲載し、医院の技術や安心感が伝わるように制作。CMS・レスポンシブ、常時SSL対応。和田歯科医院
コンセプト
落ち着いたブラウンカラーを基調とし、柔らかくて親しみやすいイメージのデザイン。ポイント
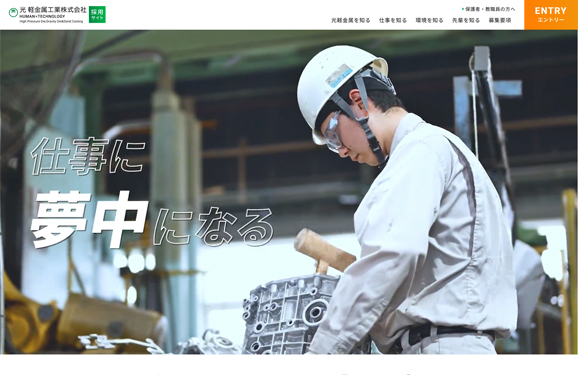
人や内観の写真を掲載し、医院の雰囲気や人柄が伝わるように制作。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。光軽金属工業 採用サイト
https://www.hikari-light-metals.co.jp/recruit/
コンセプト
コーポレートカラーを基調に、本体サイトとの統一感もあるデザイン。明るく楽しそうなイメージの採用サイト。ポイント
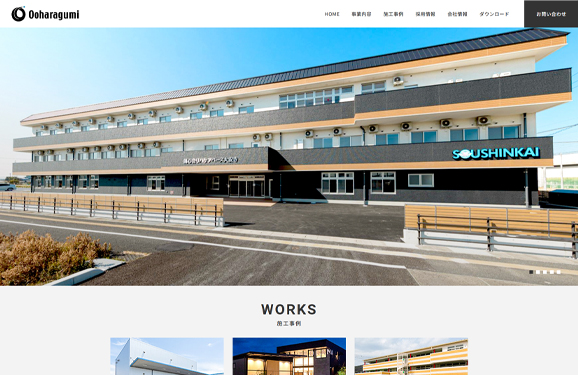
働く人のいきいきした表情や動画を掲載して、採用応募につながるように制作。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。大原組
コンセプト
施工実績が見やすく、会社の信頼感につながるデザイン。ポイント
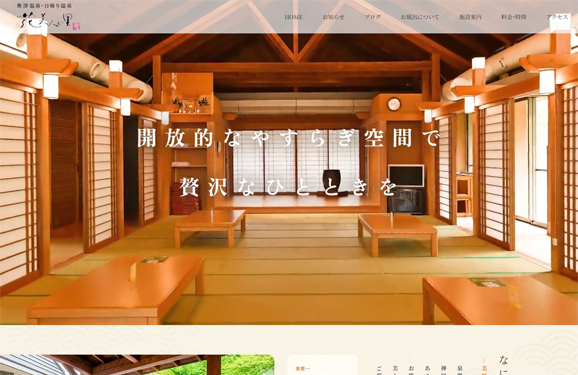
目的の情報にたどり着きやすく、更新もしやすいように制作。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。花美人の里
コンセプト
全体的にあたたかみのあるイメージで、ほっこり・リラックスできるデザイン。ポイント
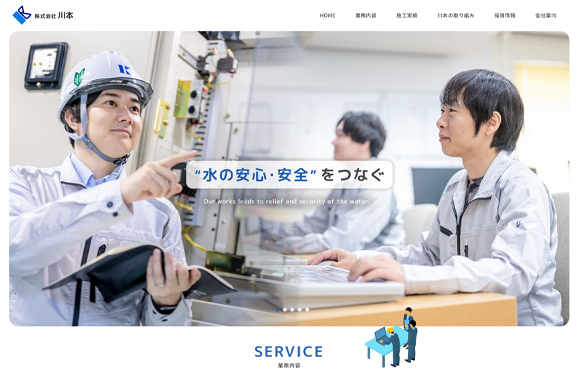
お風呂と施設の印象や魅力が伝わるように制作。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。川本
コンセプト
青と緑を基調に爽やかなイメージで作成。全体に丸みをもたせることで、親しみやすさも感じられるデザイン。ポイント
写真つきのバナーやイラストを配置し、会社の業務や実績が適切に伝わるように制作。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。淳風会 健康管理センター岡山
https://junpukai.or.jp/center/
コンセプト
ブルーを基調とした色合いで、落ち着きながらも信頼感の持てるデザイン。ポイント
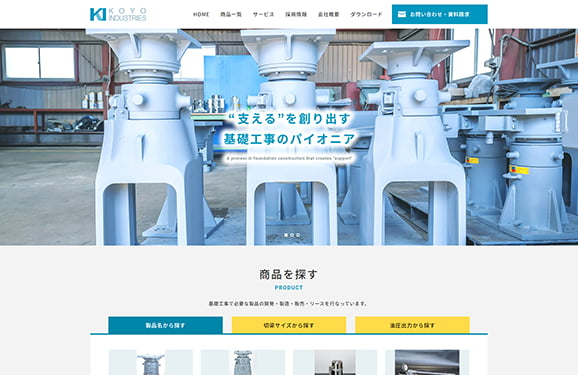
情報を整理し、目的にたどり着きやすい構造になるように制作。CMS・レスポンシブ、常時SSL対応。光洋工業
コンセプト
商品を探しやすくほしい情報にたどり着きやすい、シンプルなデザイン。ポイント
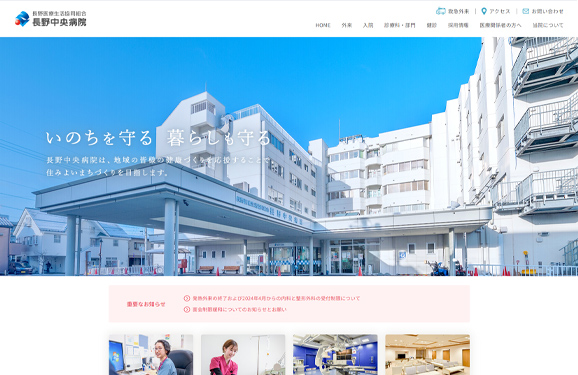
検索欄を設置し、商品情報に素早くたどり着けるように設計。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。長野中央病院
https://www.nagano-chuo-hospital.jp/
コンセプト
安心して治療を受けてもらえるように、人や病院の雰囲気がわかるデザイン。ポイント
急用の方が「救急外来」「アクセス」をTOPページからすぐに見つけられるよう制作。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。D-SPORT
コンセプト
ブランドカラーのイエロー・黒を基調に、商品情報を探しやすいデザイン。ポイント
目的の商品情報にたどり着きやすく、スムーズに情報を探すことができるように制作。CMS・レスポンシブ、常時SSL対応。井原鉄道
https://www.ibara-railway.co.jp/
コンセプト
利用者、観光客の方が閲覧時に情報を取得しやすく、使いやすいデザイン。ポイント
公式キャラクターのイラストを使用し、親しみやすく分かりやすいように制作。CMS・レスポンシブ、常時SSL対応。北彩都病院
https://kitasaito.jinyukai.jp/
コンセプト
明るいブルーを基調に、シンプルながら柔らかさ・親しみやすさを感じるデザイン。ポイント
写真やアイコンの併用で、患者さんが情報を見落とさないように設計。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。リフォームガイド 外壁塗装
https://www.reform-guide.jp/lp/gaihekitosou/
コンセプト
ベージュ・ブラウンにブルーを織り交ぜ、親しみやすく信頼のおけるサービスのアピールを目指したデザイン。ポイント
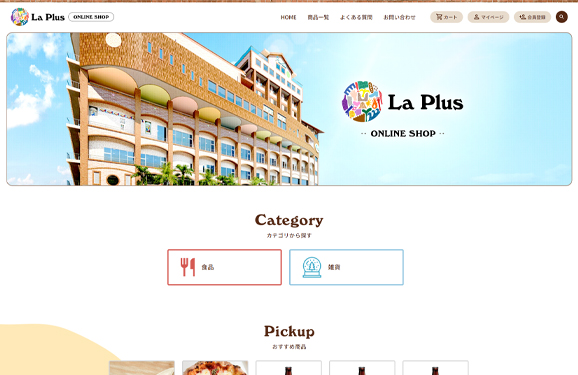
メリハリのあるLP形式の画面設計で分かりやすさ・親しみやすさを重視して制作。CMS・レスポンシブ、常時SSL対応。慶生会 La Plus ECサイト
コンセプト
施設サイトの明るいイメージを踏襲しつつ、「シンプルで見やすい、分かりやすい」デザイン。ポイント
商品カテゴリやおすすめの商品がしっかりアピールできるレイアウト。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。淺山和也公認会計士事務所
コンセプト
強みやサービス内容がわかりやすく、取引検討の際に信頼説の向上につながるデザイン。ポイント
魅力が伝わり、ほしい情報にたどり着きやすいレイアウト。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。社会福祉法人 クムレ
コンセプト
オレンジや黄色を基調とし、温かみを感じるデザイン。ポイント
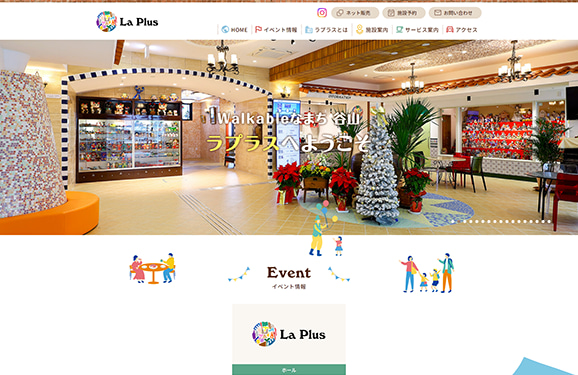
情報を整理し、シンプルで見やすく。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。慶生会 La Plusサイト
コンセプト
イラストを散りばめアートのようなイメージをつくり、新しさや楽しくワクワクする雰囲気・温かみを感じるデザイン。ポイント
親しみやすいかつシンプルで見やすく、情報が分かりやすいように制作。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。慶生会 採用サイト
コンセプト
ブランディングされた建物のイメージを取り入れた、強みと独自性が伝わりやすいデザイン。ポイント
やわらかい雰囲気と様々な職種の写真を掲載し、求職者が応募しやすいように制作。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。淳風会 研究活動サイト
https://junpukai.or.jp/academic/
コンセプト
シンプルで情報を得やすく、信頼度を高めることを目指したサイト。ポイント
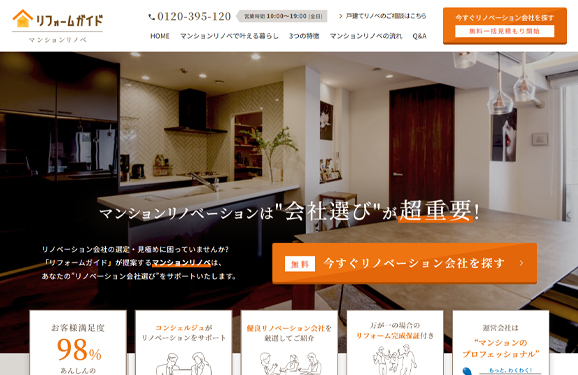
シンプルな内部設計で情報をアップロードしやすいように制作。CMS・レスポンシブ、常時SSL対応。リフォームガイド マンションリノベ
https://www.reform-guide.jp/lp/mansion-renove/
コンセプト
写真で直感的に魅力が伝わることを目指し、実績写真を盛り込んだランディング形式のサイト。ポイント
リッチな印象をもたせつつ、お問い合わせしやすい親しみやすさを兼ね合わせたデザインになるように制作。CMS・レスポンシブ、常時SSL対応。岡山県医療的ケア児支援センター
https://www.okayama-icare.com/
コンセプト
堅苦しくなくわかりやすい、事業内容の紹介を中心としたランディング形式のサイト。ポイント
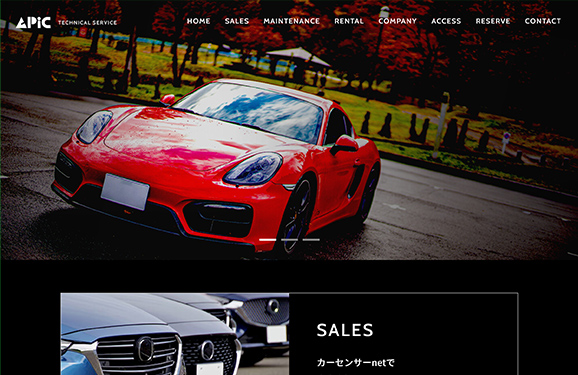
全体的に淡い色合いでまとめ、かわいらしいイラストを用いることで、優しさや温かみのあるデザインになるように制作。CMS・レスポンシブ、常時SSL対応。アピック
コンセプト
全体的にかっこよく・スタイリッシュさを押し出しながら、高級感と信頼感を伝えるデザイン。ポイント
白と黒をベースに赤を差し色として使用。スタイリッシュな印象になるように設計。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。さくらグループ
コンセプト
なるべく文字を減らし、写真を効果的に活用することで、パッと見で内容が伝わりやすいデザイン。ポイント
全体的に分かりやすく、また事業内容などがしっかりと伝わるサイトになるように設計。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。たかとり整形外科
https://www.takatori-seikei.com/
コンセプト
やさしい表情の人物写真と全体的に丸みをもたせることで、信頼感や温かみが感じられるデザイン。ポイント
シンプルな配置で、患者さんが情報を見落とさないように設計。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。淳風会 健康管理センター集団健診部
https://junpukai.or.jp/health/
コンセプト
全体的に丸みを持たせ、安心感を演出。図や表などがわかりやすく伝わるデザイン。ポイント
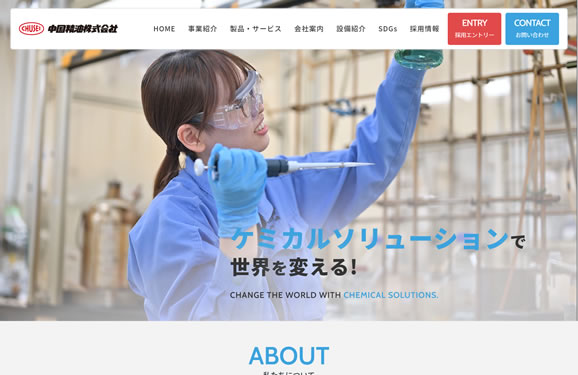
健診・注射などが苦手な方でも、より安心・信頼を感じられるよう設計。CMS・レスポンシブ、常時SSL対応。中国精油
コンセプト
爽やかな明るいブルーを基調に、ロゴの色でもある赤をポイントとして使用。魅力や信頼感が伝わるデザイン。ポイント
動画を用いたダイナミックな会社紹介をTOPに配置することで、会社の雰囲気や働く人の様子がイメージできるよう設計。プロカメラマン撮影・動画編集・CMS・レスポンシブ、常時SSL対応。藤田病院
https://www.fujita-hospital.jp/
コンセプト
カラーは、病院のメインカラーであるエメラルドグリーンを基調に、全体的にやわらかい色合いでデザイン。ポイント
シンプルに配置することで欲しい情報に素早く辿り着けるように設計。採用強化は、大きめの画像を用いて目を惹くように、楽しく働けそうな印象が持てるようにしています。CMS・レスポンシブ、常時SSL対応。ルームセラピス
コンセプト
サロンの内装に合わせてブラウンを基調に、ラグジュアリーな雰囲気も持たせたデザイン。ポイント
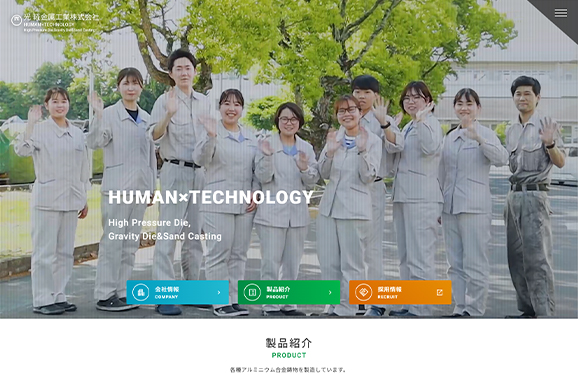
画像や、手描きで温かみのある間取り図などを掲載し、内部の様子がよく分かるとともに、親しみやすさ、信頼感を持たせたサイト。CMS・レスポンシブ、常時SSL対応。光軽金属工業
https://www.hikari-light-metals.co.jp/
コンセプト
コーポレートカラーのグリーン・ブラックを基調に、会社イメージの向上と製造方法の豊富さが伝わるデザイン。ポイント
写真やアイコンの併用で実績や製品の豊富さが伝わりやすいように制作。プロカメラマン撮影・動画編集・CMS・レスポンシブ、常時SSL対応。あなぶきデジタルサービスリフォームガイド
コンセプト
落ち着いたベージュ・ブラウンを基調に、イラストやアイコンを利用したポップで親しみやすいデザイン。ポイント
メリハリのあるLP形式の画面設計で分かりやすさ・親しみやすさを重視して制作。CMS・レスポンシブ、常時SSL対応。おかやま旭川行政書士事務所
コンセプト
ネイビーを基調とし、誠実さや信頼感を感じられる、落ち着きのあるデザイン。ランディングページ形式で構築。ポイント
仕事への姿勢や想いが伝わるようなデザイン・設計で、信頼でき、相談しやすい空気感を意識。CMS・レスポンシブ、常時SSL対応。ほーむけあクリニック
コンセプト
明るいグリーンを基調に、清潔感、親しみやすさ、誠実さを持たせたデザイン。ポイント
柔らかく、相談しやすい雰囲気づくりと、シンプルな情報設計で分かりやすさを重視して制作。CMS・レスポンシブ、常時SSL対応。日本LD学会
コンセプト
白と青を基調とし、信頼感を感じられつつも、固くなりすぎないようバランスよくデザイン。ポイント
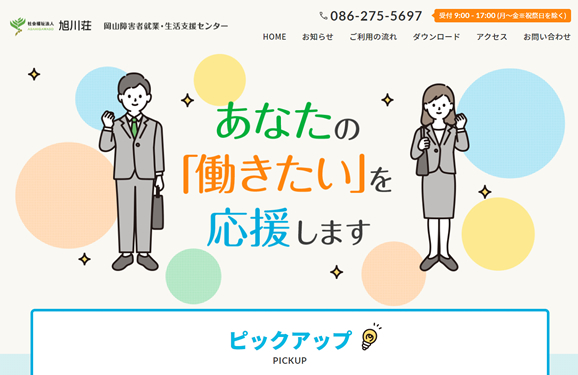
シンプルな導線で見やすく情報を配置し、会員向けの情報を発信するためのログイン機能も搭載。CMS構築・レスポンシブ、常時SSL対応、ウェブアクセシビリティ(JIS8341-3:2016の適合レベルAA)に準拠。岡山障害者就業・生活支援センター
https://www.shugyo-seikatsu.com
コンセプト
事業内容の紹介が中心の、1ページでシンプルに完結するランディング形式のサイト。ポイント
イラストを中心に、シンプルでありながらポップで親しみやすいデザインと分かりやすい導線で相談しやすい空気感が伝わるよう制作。CMS・レスポンシブ、常時SSL対応。薬院内科循環器クリニック
コンセプト
水彩風イラストを用いて、”医療機関っぽさ”を抑えたシンプルですっきりとしたデザイン。ポイント
シンプルで分かりやすいサイトになるよう情報を整理。全体的に”医療機関っぽさ”を抑えておしゃれな雰囲気を持たせつつも、しっかりと安心感・信頼感が感じられるサイト。CMS・レスポンシブ、常時SSL対応。大平
コンセプト
人物写真を多めに配置し、業務のかっこよさや魅力が伝わるデザイン。ポイント
ブランドカラーである緑を基調に採用情報の強化と会社イメージの向上のため情報を整理し掲載。歴史が感じられるだけでなく若い層にも響くような見栄えの良さや今っぽさも感じられるサイト。CMS・レスポンシブ、常時SSL対応。ヘラスパイスジャパン
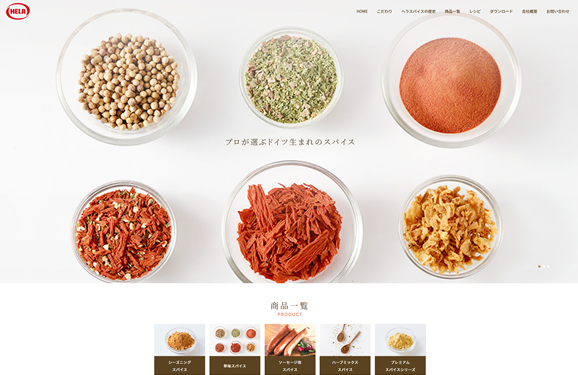
コンセプト
シンプルな構成ですっきりとさせつつ、スパイスをイメージしたブラウンやオレンジで温かみを演出。ポイント
品揃えの豊富さ、商品へのこだわりから、スパイスを美味しく活用するためのレシピなど、多岐に渡るコンテンツを、見やすさと管理のしやすさを両立できるよう制作。プロカメラマンの写真撮影・CMS・レスポンシブ、常時SSL対応。日本DPO協会認定トレーニング申込サイト
コンセプト
すっきりとしたデザインでありながら、やる気や情熱を持たせたデザイン。ポイント
カートシステムを搭載した、シンプルな販売・申込系のサイト。カートシステムを組み込んだCMSで構築、レスポンシブ、常時SSL対応。DPO協会 教材ECサイト
コンセプト
ブルーを基調とした、固くなりすぎず、清潔感と誠実さを感じられるデザイン。ポイント
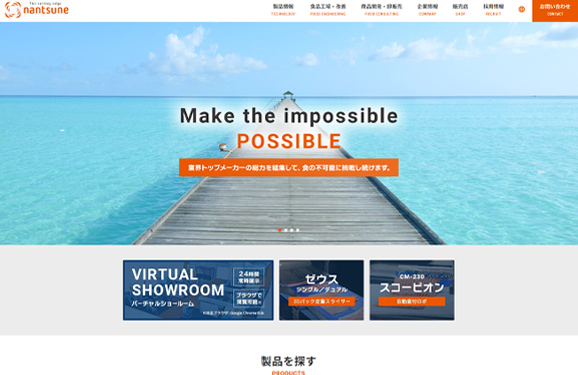
カートシステムを搭載したECサイト。カートシステムをスクラッチ開発で組み込んだプログラムで構築、レスポンシブ、常時SSL対応。なんつね
コンセプト
コーポレートカラーのオレンジを基調として製品への導線がわかりやすいデザイン。ポイント
製品の品質の高さ想い強みがしっかりと伝わるサイト構成。プロカメラマンの写真撮影・CMS・レスポンシブ、常時SSL対応。岡山WEBクリエイターズ
コンセプト
定期的に開催されるセミナーの告知・報告がスムーズにでき、過去のセミナーがスムーズに閲覧できるサイト。ポイント
チラシの掲載や講師の紹介など、記事の情報量が多いサイトですが、見やすく、かつ管理しやすいように設計。レスポンシブ、常時SSL対応。MIRAI病院
コンセプト
ブルーを基調とした、シンプルで落ち着きのある、信頼感を感じられるデザイン。ポイント
簡潔な情報設計とシンプルで的確な導線で、必要な情報がすぐ得られるよう制作。プロカメラマンの写真撮影・CMS・レスポンシブ、常時SSL対応。照明センター ECサイト
コンセプト
オレンジとブラウンを基調とし、シンプルですっきりとした、明るいイメージで商品がきれいに見えるデザイン。ポイント
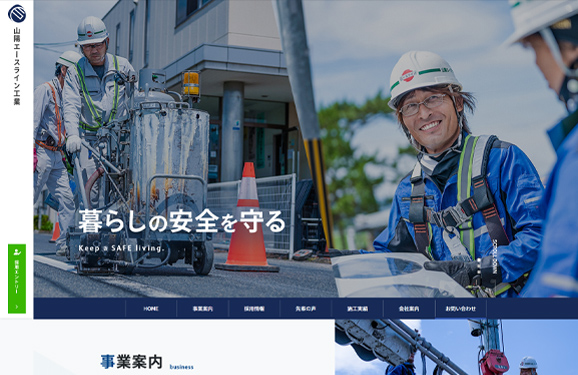
目的別に分類することで、探しやすさを重視。好みの商品にいち早くたどり着けるよう設計したECサイト。CMS・レスポンシブ、常時SSL対応。山陽エースラインエ業
コンセプト
ネイビーをメインに、信頼感、重厚感を持たせつつ、抜けのあるシンプルで重くなりすぎないデザイン。ポイント
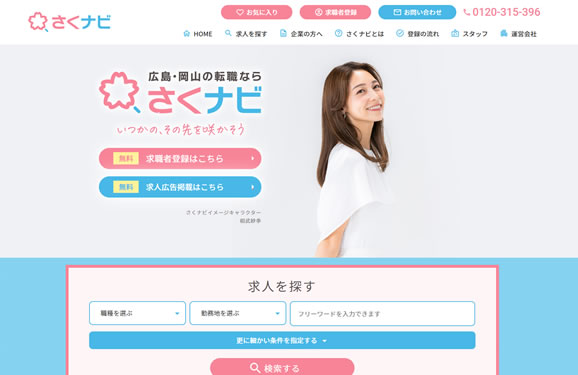
人・作業風景を多用することで、仕事内容・現場の雰囲気などが伝わるように構成。プロカメラマンの写真撮影・CMS・レスポンシブ、常時SSL対応。さくナビ
コンセプト
爽やかなピンクと水色を基調に、全体的に明るく、見やすく、使いやすいようにデザイン。ポイント
求職者の方がすぐに求人情報を検索・閲覧ができるようにシンプルな導線で分かりやすく、探しやすいことを目的としたサイト。CMS構築・レスポンシブ・常時SSL対応。相続税なんでも解決できるもん
https://kaiketsu.souzoku-zei.jp/
コンセプト
グリーンを基調とし、暮らしや町、人をイメージしたイラストで分かりやすくデザイン。ポイント
難しい税の情報を、分かりやすいコラムと親しみやすいデザインで発信する事を目的としたサイト。CMS・レスポンシブ・常時SSL対応。照明センター
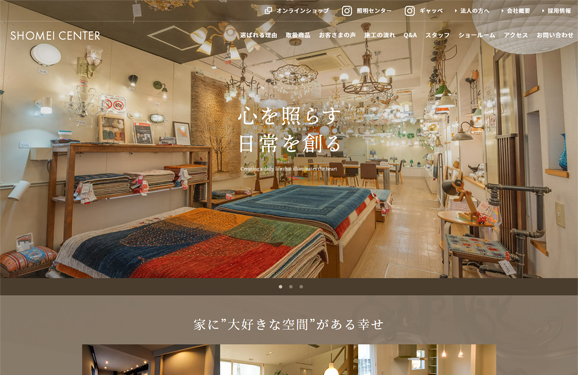
コンセプト
オレンジとブラウンを基調とし、華やかで明るいイメージの内装と商品がきれいに見えるデザイン。ポイント
暖かい雰囲気と独自性のある魅力が伝わる写真を大きめに配置して、来客者増加につながるように制作。CMS・レスポンシブ、常時SSL対応。Office F Vision
コンセプト
名刺代わりのサイトとして、会社のビジョンと、社長の経歴などがきちんと伝わるようデザイン。ポイント
各インタビューや取材・動画へのリンクを配置し、実績や人柄なども訴求できるよう設計。CMS・レスポンシブ、常時SSL対応。岡山市民病院WEBマガジン
https://okayama-gmc.or.jp/oth/magazine/
コンセプト
落ち着いたベージュ・ブラウンで、シンプルながら柔らかさ・親しみやすさを感じるデザイン。ポイント
同系色でまとめ、シンプルな導線と、タグでの情報管理が出来るよう制作。CMS・レスポンシブ、常時SSL対応。窓で防音ナビ
コンセプト
配色は製品品質の高さが伝わるよう、ブラウンを主に使用。快適さや落ち着きを意識したデザイン。ポイント
手書き感のあるフォントも使用し、信頼感や高級感だけでなく親しみやすさも感じられるサイトを校正。CMS・レスポンシブ、常時SSL対応。済生会吉備病院
コンセプト
明るいグリーンとピンクを基調に、柔らかい色合いで親しみやすさとあたたかさを持たせたデザイン。ポイント
丸みのあるデザインで柔らかさや優しさをイメージして制作。プロカメラマンの写真撮影・CMS・レスポンシブ、常時SSL対応。岡山県作業療法士会
コンセプト
明るいグリーンですっきりとまとめ、親しみやすさ、清潔感、信頼感を持たせたデザイン。ポイント
細分化された情報を丁寧に情報設計し、目的の情報に辿り着きやすいよう構築。CMS・レスポンシブ、常時SSL対応。建設業労働災害防止協会 岡山県支部
https://www.kensaibou-okayama.jp/
コンセプト
グリーンを基調とし、過度な装飾を控え、シンプルですっきりとした信頼感の持てるデザイン。ポイント
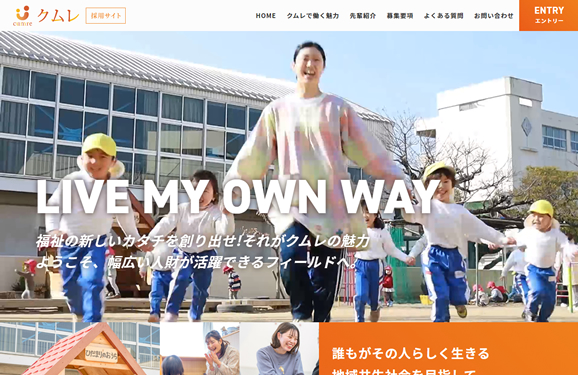
情報ごとにエリアを分け、目的の情報に辿り着きやすいよう構築。CMS・レスポンシブ、常時SSL対応。クムレ 採用サイト
https://www.cumre-recruit.com/
コンセプト
オレンジ・ブラウンであたたかみのあるナチュラルな色合いで、信頼感と親しみやすさを持たせたデザイン。ポイント
メインビジュアルを動画し、撮影画像をふんだんに使い、訴求力のある構成に。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。ユニコ
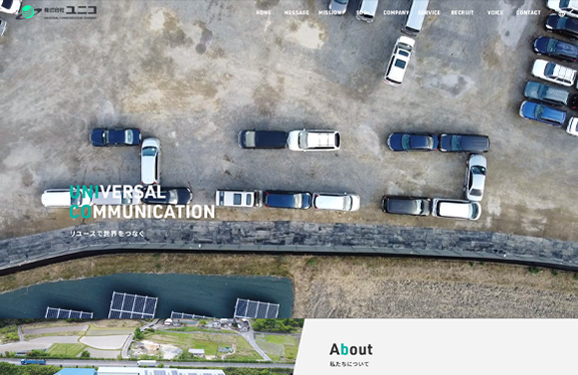
コンセプト
明るいグリーンですっきりとまとめた、清潔感と信頼感を持たせたデザイン。ポイント
メインビジュアルに動画を採用することで、インパクトのあるトップページに。ドローンでの撮影・プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。渡辺医院
コンセプト
全体的にすっきりとしていて見やすく、施設情報や想いがスムーズに伝わるデザイン。ポイント
働く様子がイメージできる人物写真や、現地の様子・人間味が感じられる写真を多めに配置することで、採用強化や集患につながるデザインを目指しました。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。iBody
コンセプト
清潔感・信頼感のあるブルーをメインカラーとし、全体的に見やすく、洗練された印象のデザイン。ポイント
固くなりすぎず、親しみやすさを持たせるよう意識しして制作。CMS・レスポンシブ、常時SSL対応。上坊組
コンセプト
全体的にスタイリッシュ・ダイナミック感を演出。清潔感や信頼感を持たせたサイト。ポイント
仕事への姿勢や想いが伝わるデザイン。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。淳風会 医師採用サイト
https://junpukai.or.jp/recruit-dr/
コンセプト
ライトブルーを基調としたすっきりとした色合いで、落ち着きながらも親しみやすく、信頼感の持てるデザイン。ポイント
フルブラウザでダイナミックに見せながら、シンプルな導線で分かりやすい構成に。CMS・レスポンシブ、常時SSL対応。セットアップ
コンセプト
明るさ、信頼感、親しみやすさを意識し、社内の雰囲気が伝わるよう意識したデザイン。ポイント
シンプルながら、アニメーションなどで動きをつけたサイト。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。佐々木医院
https://www.kenhoukai-sasaki-clinic.com/
コンセプト
ベージュとブラウンを基調とした、ナチュラルで柔らかく、安心感、誠実さが伝わるよう意識したデザイン。ポイント
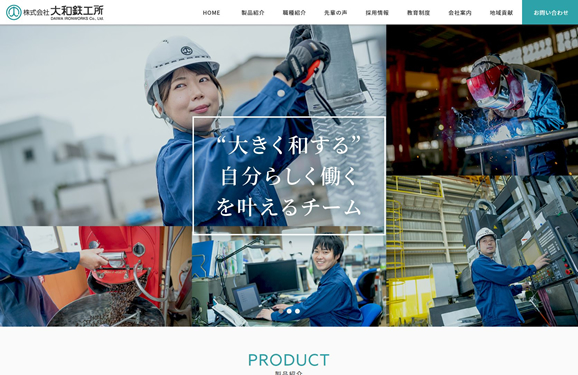
すっきりとした構成と、ぬくもりや優しさを感じさせるデザインで、信頼感が持てるよう制作。CMS・レスポンシブ、常時SSL対応。大和鉄工所
コンセプト
水と自然をイメージしたブルーグリーンを基調に、清潔感や信頼感を持たせたサイト。ポイント
採用強化のため、活き活きとした表情のスタッフ写真を多数掲載し、仕事の魅力 や楽しさ、かっこよさが伝わるデザインに。 プロカメラマンの写真撮影・CMS・レスポンシブ・常時SSL。大和鉄工所 コーヒー焙煎機サイト
コンセプト
黒やこげ茶をベースに、深い緑を差し色に使い、珈琲豆や焙煎を意識した、少し深みのある、かつお洒落なイメージで制作。ポイント
どっしりと重厚感のある雰囲気で、画像を大きく配置しインパクトをつけたデザイン。プロカメラマンの写真撮影・CMS・レスポンシブ・常時SSL。KYOSO インフラ構築サービス
コンセプト
ネイビーを基調に、シンプル・ダイナミックで、信頼感を意識したデザイン。ポイント
簡潔な設計とシンプルなデザインで、導線が分かりやすいよう制作。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。KYOSO 受託開発サービス
コンセプト
グループ内でテイストを合わせ、ネイビーを基調に、シンプル・ダイナミックで、信頼感を意識したデザイン。ポイント
簡潔な設計とシンプルなデザインで、導線が分かりやすいよう制作。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。笠岡第一病院
https://www.kasaoka-d-hp.or.jp/
コンセプト
ピンクとブルーを基調とし、優しい色合いで落ち着いた、安心感と信頼感の持てるデザイン。ポイント
現地で撮影された写真をしっかりと活かし、柔らかさと優しいイメージで制作。プロカメラマンの写真撮影・CMS・レスポンシブ、常時SSL対応。イズユース
コンセプト
オレンジのポップ感とスタイリッシュさを融合。LPサイトのように必要な情報を集約したサイト。ポイント
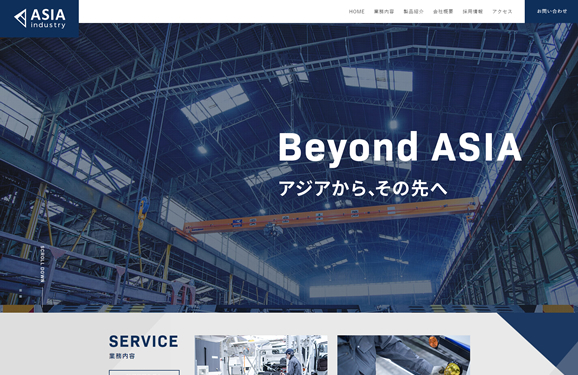
パンフレットのような分かりやすさ、読みやすさを意識し、信頼感とスタイリッシュさを持たせたデザイン。CMS・レスポンシブ、常時SSL対応。アジア工業
コンセプト
ネイビーを基調とし、重厚感を持たせながらもすっきりと落ち着いた、信頼感の持てるデザイン。ポイント
事業内容やコンセプトが伝わりやすいよう情報を整理。プロカメラマンの写真撮影・CMS・レスポンシブ、常時SSL対応。エスパスセンター
コンセプト
パープルを基調とし、シャープな背景と動きのある画面で、シンプルながら奥行きのあるデザイン。ポイント
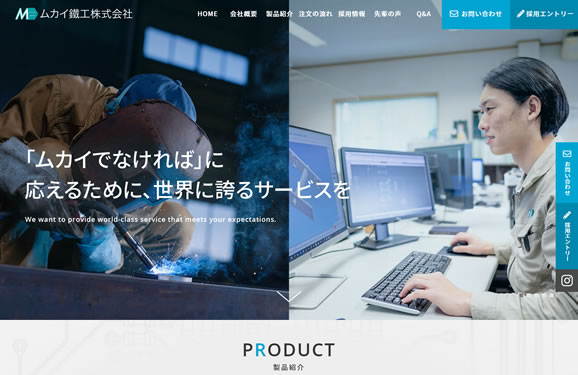
貸し出しやイベントなど多彩な使用感を前面に出して情報設計。プロカメラマンの写真撮影・CMS・レスポンシブ、常時SSL対応。ムカイ鐵工
コンセプト
青をメインカラーとし、全体的に信頼感や品質の高さを感じられるデザイン。ポイント
採用強化として、若い方の目に留まりやすいダイナミックで動きのあるレイアウトを取り入れました。プロカメラマンの写真撮影・CMS・レスポンシブ、常時SSL対応。きたながせ内科クリニック
https://www.kitanagase-naika-clinic.com
コンセプト
ベージュ・ゴールドを基調とした、すっきりとしたデザイン。メインビジュアルは写真をイラスト化し、柔らかな雰囲気を意識。ポイント
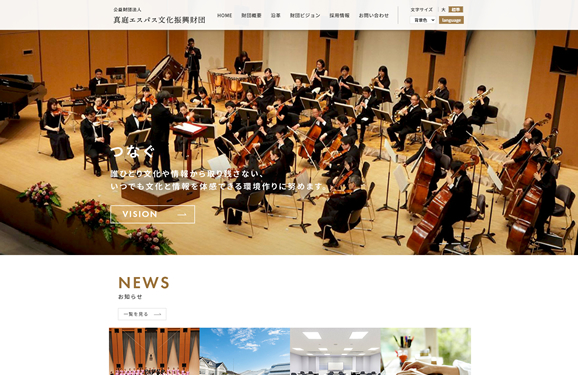
あまり飾らず、シンプルににまとめつつしっかりと魅力をアピール出来るよう設計。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。真庭エスパス文化振興財団
コンセプト
白とゴールドを基調とし、あまり飾らずシンプルで落ち着きのあるデザイン。ポイント
すっきりした情報設計で、見やすい、伝わりやすいデザイン。プロカメラマンの写真撮影・CMS・レスポンシブ、常時SSL対応。旭メンテナンス
https://www.asahi-maintenance.jp
コンセプト
ブルーを基調に、ダイナミックさと”支える”強さ、信頼感をイメージしてデザイン。ポイント
太めのフォントでたくましさを表現しながら、重くなりすぎず、抜けをバランスよく取り入れて、すっきりとしたイメージで制作。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。児島工務店
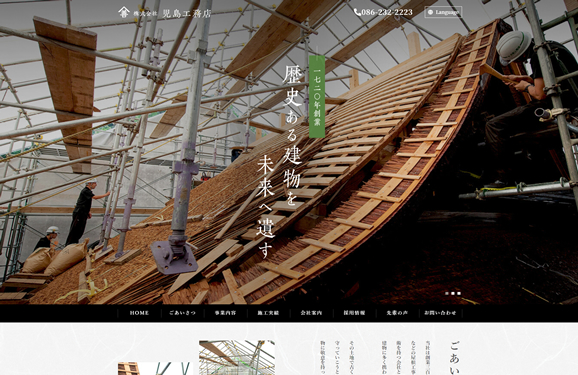
コンセプト
創業100年を超える伝統の歴史や力強さを、重厚感と和のテイストでデザイン。ポイント
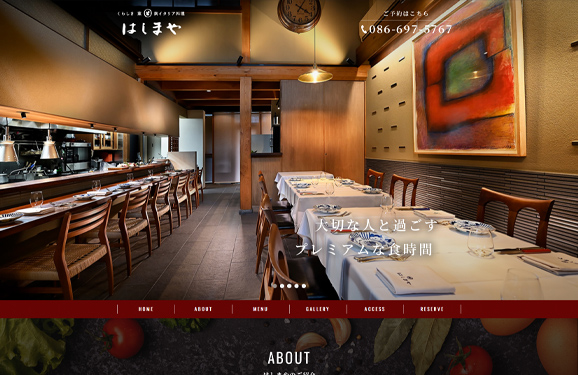
ダイナミックに画像を使い、伝統の技・仕事を魅力的に見せられるよう構成。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。はしまや
コンセプト
落ち着きのあるデザインとスタイリッシュな構成で、高級感・信頼感の持てるデザイン。ポイント
1ページでコンパクトに設計しながらも、インパクトのあるメインビジュアルでダイナミックに見せるよう構成。CMS・レスポンシブ、常時SSL対応。コアテック
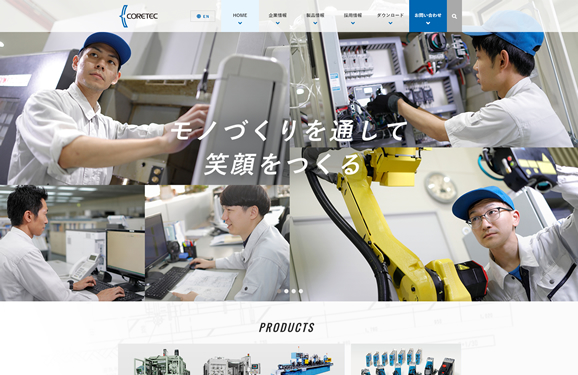
コンセプト
シンプルかつダイナミックなデザインで、インパクトがありながらもわかりやすく構成。ポイント
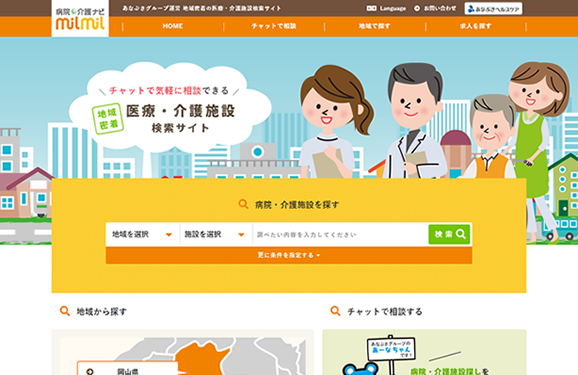
多岐にわたる製品をわかりやすく掲載し、カタログダウンロードもカートシステムの転用でより便利に運用。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。病院・介護ナビ milmil
コンセプト
検索サイトということで、探しやすさ、使いやすさも重視しつつ、イラストベースの明るくポップなデザイン。ポイント
検索システムのみならず、チャットシステムも搭載。レスポンシブ・常時SSL対応。岡山純心会 愛あい会
https://www.okayama-junshinkai.co.jp
コンセプト
ピンクをベースに、やさしい色合いとシンプルな構成で、親しみやすさと信頼感が持てるデザイン。ポイント
広く展開している事業がシンプルかつ分かりやすく伝わるように情報設計。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。水島中央病院
コンセプト
よく閲覧されるコンテンツをピックアップし、バナーデザインを中心にわかりやすい導線で設計。ポイント
明るい色合いと、撮影画像で、信頼感・清潔感のあるデザインに。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。岡山市立市民病院
https://okayama-gmc.or.jp/shimin
コンセプト
青を基調にパネル型バナーを使用し、患者さまの使いやすさを徹底。必要な情報にたどり着きやすいように設計。ポイント
関連サイトの中で1番ページ数が多い中、情報を整理し写真と組み合わせて導線を設計。アクセシビリティに配慮した設計。プロカメラマン撮影・CMS・レスポンシブ、常時SSL対応。岡山赤十字玉野病院
https://www.okaseki-tamano.jrc.or.jp